

نوشته شده توسط : امامی
اغلب شما ممکن است برخی اصطلاحات طراحی سایت را شنیده باشید، مانند طراحی سایت واکنش گرا، طراحی سایت ثابت و طراحی سایت روان. اما ممکن است شما بپرسید معنی این ها چیست و چه تفاوتی در کسب و کار ما ایجاد خواهند کرد؟ در واقع با افزایش پیچیدگی وب سایت میزان بازدید از سایت شما اهمیت بیشتری پیدا خواهد کرد. در ادامه درباره این موارد بیشتر توضیح خواهیم داد. طراحی سایت ثابتدر طراحی سایت به صورت ثابت، سایت دارای یک عرض ثابتی بوده که در هنگام تغییر اندازه مرورگر تغییر نخواهد کرد(فرقی ندارد که با چه دستگاهی آن را می بینید). اما در دستگاه های کوچکتر مانند گوشی های موبایل و تبلت ها محتوا به سختی قابل مشاهده بوده و لازم است تا برای بررسی تمام سایت پیمایش های افقی را نیز انجام بدهیم. همچنین تصاویر و متن ها به خوبی تلفن های همراه قابل مشاهده نیستند. طراحی سایت رواندر این مدل طراحی سایت، هنگامی که عرض مرورگر شما تغییر نماید، محتوا صفحه به صورت خودکار گسترش یافته و در تمام عرض صفحه گسترش می یابد. از این رو به آن طراحی سایت روان می گویند که متناسب با عرض صفحه نمایش بزرگ خواهد شد. ستون های وجود در صفحات وب سایت متناسب با اندازه یکدیگر کاهش یا افزایش می یابند. طراحی سایت روان ممکن است معایبی هم داشته باشد زیرا برنامه نویس روی برخی موارد سایت تسلط کمتری دارد. طراحی سایت ریسپانسیو |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||
موفقیت بیمارستان ها و ارائه دهندگان خدمات پزشکی و بهداشتی بستگی به کیفیت خدمات آنها دارد. اما زمانی که ما اطلاعات زیادی برای تصمیم گیری نداریم، اهمیت این موضوع بیشتر می شود. اکثر مردم از یک سایت پزشکی برای دریافت اطلاعات استفاده می کنند. بنابراین این سایت ها باید بسیار کاربر پسند باشد و بسیار خوب سازماندهی شده باشد. توجه به موارد زیبایی شناسی و همچنین پیشمایش راحت توسط بازدید کنندگان در طراحی سایت پزشکی اهمیت زیادی دارند.
بر اساس این معیارها، برخی از بهترین وب سایت های پزشکی و بهداشتی را در زیر فهرست نموده ایم.
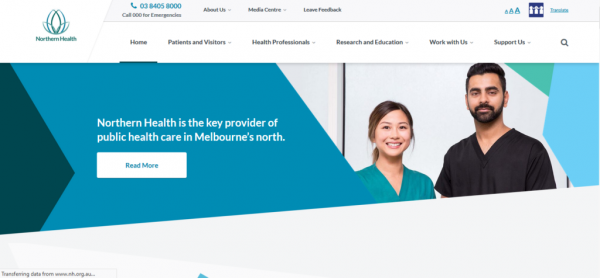
در طراحی وب سایت بیمارستانی Royal Melbourne از روش های مرسوم و قابلیت تجربه کاربری خوبی استفاده شده است. نتیجه آن نیز ایجاد یک نگاه رمانتیک و قابل اعتماد است.
آنها تمام اطلاعاتی را که بیمار یا بازدید کنندگان عمومی در جزئیات لازم دارند، ارائه می دهند. این باعث می شود که صفحه اصلی آنها بسیار فعالانه عمل کند و بازدیدکنندگان را تشویق به ارتباط داشتن با سایت می کند.
آدرس وب سایت: https://www.thermh.org.au
اولین چیزی که در هنگام مشاهده این سایت به ذهن شما می آید این است که طراحی سایت چگونه صورت گرفته است. تصاویر مثبت و با کیفیت بالا در سراسر سایت برای ارسال یک پیام خوب استفاده می شود. وب سایت اطلاعات مربوط به خدمات و جدول زمانی آنها را فراهم می کند. همچنین اطلاعات دقیقی در مورد مشکلات جسمی مختلف وجود دارد.
ترکیبی از طرح رنگی تسکین دهنده و تصاویر دوستانه آن را به یکی از بهترین وب سایت های پزشکی در استرالیا تبدیل کرده است.
آدرس وب سایت: https://www.fitwise.com.au
طراحی سایت پزشکی مدرن Alfred تمرکز بر برجسته کردن تاثیر مثبت پزشکان و محققان دارد. صفحه اصلی آنها تصاویر زیادی را از کمک کردن پزشکان و پرستاران به بیماران نشان می دهد. تصاویر مثبت و باکیفیت همراه با تمام جزئیات لازم در بخش های مختلف این وب سایت قرار گرفته اند. همچنین آن ها تناسب رنگ ها را در تمام صفحات وب سایت به خوبی حفظ کرده اند.
آدرس وب سایت: https://www.alfredhealth.org.au

این وب سایت تمام جنبه های ایجاد احساس خوب و ادارک انسان را در نظر گرفته است. کیفیت در سراسر سایت حفظ شده است و بازدیدکنندگان می توانند به سرعت اطلاعات مورد نیاز خود را جمع آوری کنند.
آدرس وب سایت: https://www.nh.org.au
طراحی سایت ساده اما موثر است. وب سایت Greensborough Road Surgery نشان می دهد که شما همیشه به یک طراحی وب سایت پزشکی پیچیده ای نیاز ندارید که بهترین باشد.
سایت آنها ناوبری سریع و آسان، اطلاعات دقیق و تصاویر زیبا و پیامد خوش آمد گویی در هر صفحه را ارائه می دهد. این باعث نگرانی بازدیدکنندگان می شود. طراحی این سایت بسیار موبایل پسند است و تجربه کاربری عالی را فرآهم می کند.
آدرس وب سایت: http://www.grs.net.au
وب سایت Huntingdale از یک طراحی جمع و جور استفاده کرده است. بازدید کننده می تواند تمام اطلاعات اساسی را در پایین صفحه دوار پیدا کند. همچنین طراحی دکمه فراخوان این سایت بسیار هوشمندانه است. همچنین در صفحه اصلی اطلاعات مربوط به ساعت کاری آن ها به خوبی قرار داده شده است.
آدرس وب سایت: http://www.huntingdaledc.com.au
وب سایت آن ها از بالا به پایین به نیاز های مادران توجه دارد. حتی درباره رنگ ها هم این موضوع صادق است. همچنین از بنر های مثبت و سرشار از مهر مادری استفاده شده است. در این سایت همچنین یک صفحه پشتیبانی جامع برای کمک به زنان که با خشونت مواجه شده اند وجود دارد.
آدرس وب سایت: https://www.thewomens.org.au
یکی از وب سایت های منحصر به فرد بین ارائه دهندگان خدمات بهداشتی، سایت دانشگاه Macquarie می باشد که آن را خود را طراحی کرده اند. آن ها این سایت را ایجاد کردند تا تمرکز خود را بر تحقیقات علمی برجسته کنند.
در این وب سایت از شکل های هندسی برای تقویت ارتباط با بازدیدکنندگان استفاده شده است. سایر صفحات وب سایت جزئیات روش های مختلف و تجهیزات موجود در مرکز پزشکی را شرح می دهند.
آدرس وبسایت: https://www.muh.org.au
Lifecare دارای شعبات مختلف در سراسر استرالیا است، سبب شده تا به سرعت وب سایت آن ها برجسته گردد. این اولین چیزی است که مردم می بینند. اما همچنین به عنوان یک گزینه تماس قوی عمل می کند. بازدیدکنندگان تشویق می شوند که یک مکان را در این نزدیکی پیدا کنند و یک وقت ملاقات بگیرند.
وب سایت با استفاده از تصاویر تاثیر گذار که چهره های خوشحال از بیماران را نشان می دهند کسب درمان در Lifecare را نشان می دهند. انتخاب مناسب عناصر طراحی و رنگ این سایت را به یک رایحه تسکین دهنده تبدیل کرده است.
آدرس وب سایت: https://www.lifecare.com.au
وب سایت NYC رنگارنگ، مثبت و آسان برای استفاده است. از صفحه اصلی تا تماس با ما، هر صفحه یک لبخند به صورت شما می آورد.
در این وب سایت آن ها با استفاده از تصاویر شگفت انگیز رفتار خود را با بیماران نشان می دهند. آنها همچنین فعالیت های رسانه های اجتماعی خود را نشان می دهند و بازدید کنندگان را تشویق می کنند تا با آنها ارتباط برقرار کنند. مردم می توانند به سرعت پیدا کنند که چه کسی می تواند به آنها کمک کند، چگونه می توانند به پزشک دسترسی داشته باشند و چه زمانی برای دریافت نوبت پزشک متخصص آن ها وجود دارد.
آدرس وب سایت: https://www.nychealthandhospitals.org
Elevate دارای یک وب سایت ساده است که خوشحال به نظر می رسد و به راحتی کاربران می توانند در آن پیمایش کنند. وب سایت آنها آیکون های منحصر به فردی را در نوار ناوبری ارائه می دهد. این سایت همچنین یک تور مجازی عالی برای کلینیک بهداشتی خود ارائه می دهد.
صفحه اصلی شامل یک فرم درخواست بازخورد از سایت است که مطمئنا بسیاری از بازدیدکنندگان را مجددا به سایت برمی گرداند.
آدرس وب سایت: https://elevate.com.au
بنر صفحه اصلی پویا، شامل تصاویر قدرتمند، طراحی بی نظیر و پس زمینه شگفت انگیز است. این همان چیزی است که این سایت را در لیست ما قرار داده است.
پس زمینه با کیفیت بالا محتوا وب سایت و طرح رنگ را در هر صفحه تکمیل می کند. همه چیز با جزئیات عالی ارائه شده است تا اطمینان حاصل شود که بازدیدکنندگان اطلاعاتی را که می خواهند کسب می کنند.
آدرس وبسایت: https://www.petermac.org
وب سایت بیمارستان Royal Adelaide تفاوت زیادی با تصورات دارد. به جای احساس دوستانه و استقبال، آنها تصمیم گرفتند که نگاهی پیچیده داشته باشند. طرح های آنها، ساختار محتوا و تصاویر همگی پیام یکسانی را تحویل می دهند.
همچنین لینک های سریع با اطلاعات لازم و تماس های اضطراری در سمت راست پایین برجسته شده اند.
آدرس وب سایت: https://www.rah.sa.gov.au
همیشه در حال حرکت است، همیشه برای مراقبت از بیماران خود فعال است. این شعار بیمارستان St. Andrew’s است و پیامی است که وب سایت خود را با آن نشان می دهند. هر عکس در صفحات مختلف، تعهد خود را به ارائه خدمات بهداشتی با کیفیت نشان می دهد.
این یک وب سایت پزشکی بزرگ نیست، ولی به اندازه کافی برای ارائه اطلاعات مناسب است. ناوبری ساده و سریع به این معنی است که شما میتوانید با سهولت آنچه را که دنبال میکنید پیدا کنید.
آدرس وب سایت: https://www.stand.org.au
این سیت در لیست ما از لحاظ فنی یک ارائه دهنده خدمات پزشکی نیست، بلکه یک سازمان است که برای بهبود سلامت کودکان اختصاص داده شده است. این بنیاد به طور دائمی برای تحقیق در مورد داروهای جدید، ارائه آموزش و تغییر خدمات بهداشتی برای کودکان تلاش می کند.
صفحه اصلی وب سایت با استفاده از یک بنر تصویری برای نشان دادن تاثیر مثبت ایجاد شده است. با کلمات قدرتمند و چهره های شاد از کودکان، به خوبی احساسات عاطفی را منتقل می کند. این همه رنگ های مختلف، نشاط بخش و سازگار است.
آدرس وب سایت: https://www.rchfoundation.org.au
بسیاری از بیمارستان های خصوصی وب سایت های پزشکی قابل اعتماد و حاوی اطلاعات مفیدی دارند. بر خلاف سایر کسب و کارهایی که از رسانه های اجتماعی برای تولید تبلیغات استفاده می کنند، به عنوان ارائه دهندگان مراقبت های بهداشتی، شما نیاز به یک وب سایت دارید که به افرادی که دچار ناراحتی هستند، کمک می کند.
هر یک از سایت های ذکر شده در اینجا کاربر دوستانه و دارای فلسفه طراحی مناسب هستند که آنها را در زمره بهترین وب سایت های پزشکی قرار داده است. به نظر شما آیا اصول طراحی وب سایت پزشکی به خوبی در این سایت ها رعایت شده است؟
ترجمه از سایت webalive
برای این که از اهادف یک شرکت طراحی سایت مطلع شویم ابتدا باید بدانیم که راه اندازی و ایجاد یک کسب و کار بدون تعیین اهداف در واقع مانند این است که بدون داشتن نقشه و مکان مشخص سوار یک ماشین شویم و شروع به رانندگی کنیم. البته شما ممکن در مسیر انتهای جاده یک جواهر قیمتی پیدا کنید، این باعث می شود که شما هدف تان را از دست داده و گم شوید، و همچنان بدون داشتن مقصد خاص رانندگی کنید.
این که سایت شما فقط به بازدید کنندگان شما یک تجربه خوب بدهد کافی نیست، اگر می خواهید سایتی که توسط شرکت شما طراحی شده است شما را به نتیجه برساند در ابتدا باید اهداف خود را از طراحی سایت تعیین کنید.
احتمالا درهنگام طراحی یک سایت جدید یا اصلاح کردن آن، چندین هدف مانند نشان دادن نام تجاری شما، برجسته کردن کیفیت محصولات و خدمات و انتخاب آسان کاربران در ذهن دارید.
شما قبل از فکر کردن در مورد رنگ، طرح و محتوای سایت باید به آنچه که قرار است از طراحی یک سایت به دست آوردید، بپردازید. اینجاست که اهداف طراحی سایت واقعا به شما در این موضوع کمک میکنند.

اهداف شرکت طراحی سایت چیست
به این نکته توجه داشته باشید که اهداف شرکت طراحی سایت شما با اهداف کاربران تان متفاوت است. در خواستها شما میزان مکالمه ها، وارد کردن ایمیل یا دانلود می باشد، در حالی که کاربران شما احتمالا علاقه مند به دریافت اطلاعات ویژه در مورد شی خاصی هستند. ترفندی پیدا کنید که کاربران شما را به انجام یک عمل خاص ترغیب کند و همچنین به رونق و توسعه کسب کار شما هکمک کند.
تعیین اهداف شما در تصمیم گیری شما برای طراحی سایت ، ساخت آن و راههای اندازه گیری موفقیت آن کمک کننده هستند.اهداف سایت شما باید از اهداف کسب و کار شما باشد، البته اگر کسب و کار شما آنلاین است بسیار به هم شبیه خواهند شد.
تعیین اهداف سایت به شما کمک می کند تا موارد زیر را انجام دهید:
اگر شما به اسپانیا بروید بعید است که یک ایتالیایی رو ببینید، در مورد سایت هم این موضوع درست است، در طراحی سایت توجه به خواسته ها و علایق مخاطبان شما را به نتایج بهتری می رساند.
مقداری از زمان خود را صرف این کنید تا ببیند مخاطبان شما چه کسانی هستند، چه چیزهایی برای آنها مهم است و چه چیزی در زندگی آنها مهم نیست.
چرا به بازدید سایت شما آمده اند، اکثر بازدید کنندگان به دنبال چیزهای خاص هستند، فکر کنید که آن چه هست و اطمینان حاصل کنید که سایت شما محل آسانی برای انتخاب آنها می باشد.
بعد از اینکه شما مخاطبان خود را مشخص کردید، زمانی برای ایجاد تعداد افراد آنلاین بگذارید . در اینجا یک تمایز مهم وجود دارد، مخاطبان مورد نظر شما براساس داده جغرافیایی و جمعیت شناختی، مانند جنسیت، درآمد و محل سکونت، تصمیم می گیرند. در حالی که شخصیت های آنلاین شما به رفتار های خود، از جمله چالش هایی که آنها با آن روبرو هستند و مسئله ای که می خواهند حل کنند، نگاه خواهند کرد. برای مثال بازدیدکنندگان یک سایت لباس زنان می توانند، زنانی باشند که قصد خرید لباس برای خود و یا دوست خود را دارند و یا مردانی که قصد خرید برای زن خود را دارند باشند.
با ایجاد شخصیت های آنلاین و تعین اهداف کلی خود برای سایت خود، می توانید محتوای موثری را ایجاد کنید که هم برای مخاطبان شما جذاب باشد و هم تاثیری را که میخواهید بر آنها داشته باشد.
با تعیین کردن اهداف شرکت طراحی سایت خود، ابزاری لازم برای سازماندهی و اولویت بندی محتوای سایت و همچنین حداکثر اثر بخشی آن ایجاد کنید.
این اطمینان را حاصل کنید که سایت شما به طور واضح فعالیتی را که دنبال می کنید تعریف می کند و سازماندهی سایت خود را با استفاده از نویگیشن (navigation) در مقابل افراد آنلاین تست کنید. مشخص کنید چه چیزی باعث می شود که از سایت شما دیدن کنند و نویگیشن ایده آل برای رسیدن آنها به اطلاعاتی که در جست و جوی آن هستند کدام است.
در نهایت شما با تعیین اهداف سایت خود و دنبال کردن آنها، ابزارهایی برای اندازه گیری اثر بخشی سایت که به کسب و کار شما کمک میکند را به دست می آورید. با اندازگیری موفقیت اهداف خود در فواصل زمانی مختلف میتوانید ببینید که آیا اهداف خود را به دست آورده اید یا از دست داده اید و یا از انتظارات شما فراتر رفته است.
اهداف شرکت های طراحی سایت مختلف متفاوت است، به طوری که اهداف شما بسته به نوع کسب و کار شما متفاوت است. بنابراین هنگام تنظیم اهداف، باید اطمینان حاصل کنید که آنها SMART هستند:
مشخص باشد: “افزایش ترافیک وب سایت”، یک هدف خاص نیست و اینکه چطور به آن برسید بی اهمیت است. اما افزایش ۶ ماهه ترافیک سایت با حجم ۵۰ درصد، به شما کمک میکند که به آن چیزی که به دنبالش هستید برسید و نیز امکان اندازه گیری هدفتان را به شما میدهد.
قابل اندازه گیری باشد: تنها راه ردیابی پیشرفت اهداف شما این است که آن را اندازه گیری کنید. مثلا شما با دیدن تعداد کیلکها میتوانید ببیند که مشتریها درگیر سایت شما هستند و یا در خبرنامه شما ثبت نام کرده اند. مقدار را برای رسیدن به هدف خود مشخص کنید برای مثال “دستیابی به ۲۰۰۰ ثبت نام جدید برای خبرنامه در ۱۲ ماه”.
قابل دست یابی باشد: هدف باید قابل دستیابی باشد اما به این معنی نیست که رسیدن به هدف راحت باشد، بلکه هدف شما نیاز به توجه و تلاش شما دارد و این باعت میشود مهارت شما توسعه یابد. اگر هدفتان بزرگ باشد آن را به بخش های کوچک و قابل کنترل تقسیم کنید.
مرتبط بودن: اهداف شما با رشد کسب و کار شما و همچنین استفاده از آنها مرتبط باشد، چرا که به شما و تیم شما در رسیدن به اهدافتان کمک میکند.دارای زمان بندی باشد: در نهایت، شما باید یک زمان بندی برای هدف طراحی سایت خود ایجاد کنید، مثلا در ماه آینده فروش X را ۲۰٪ افزایش دهید تا بتوانید آن را دقیقا پیگیری کنید. و هدف شما باید در یک زمان مشخص مثلا در چند هفته، چند ماه یا سال قابل دست یابی باشد. این اصل را به یاد داشته باشید که قوانینی سخت و سریع برای ایجاد اهداف سایت شما وجود ندارد، هر سایت اهداف متفاوت خواهد داشت، بنابراین تنها شما و صاحب کسب و کار، می توانید اهداف درست برای سایت خود را تعیین نمایید و همچنین مشخص کنید که موفقیت شما در چه چیزی است.به یاد داشته باشید که بدون تعیین اهداف، سایت شما در رونق کسب و کار شما چندان موثر واقع نخواهد شد.
ما در شرکت طراحی سایت وب افرا آماده ارائه به روز ترین خدمات به مشتریان هستیم.
ترجمه از wholegraindigital
هتل ها نیز مانند همه کسب و کار های وابسته به اینترنت برای انجام رزرو و تبلیغات خدمات خود وابسته به دنیای اینترنت هستند. بنابراین طراحی سایت هتل باید به گونه ای باشد که همیشه بازدیدکنندگان فعالی را برای وبسایت به همراه داشته باشد. بنابراین یک وب سایت خیره کننده و حرفه ای می تواند آمار بازدید بیشتری را برای سایت شما به دنبال داشته باشد.
در ادامه این مقاله به معرفی برخی از برترین وبسایت های هتل می پردازیم که طرح های کلاسیک و مدرن استفاده کرده اند.

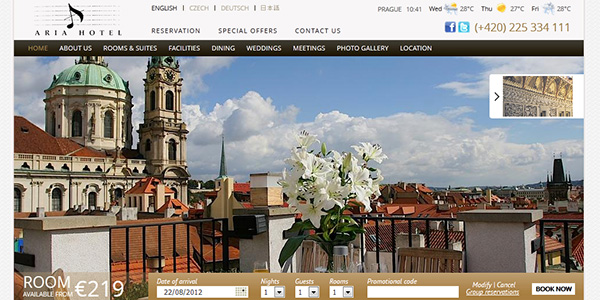
طراحی مینیمالیستی این وب سایت به خوبی باعث نمایش معماری فوق العاده هتل شده است. همانطور که می بینید تصویری جذاب در صفحه اصلی قرار دارد و تمام آیتم های به طوری منظم در سایت قرار گرفته اند. شاید در نگاه اول طراحی سایت هتل ممکن است شما را به یاد کارت پستال بیاندازد.

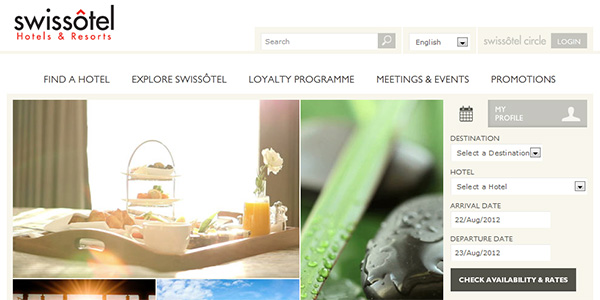
Swissotel مجموعه ای شامل هتل های زنجیره ای در سراسر دنیا می باشد. این وب سایت دارای طراحی کلاسیک بوده و از رنگ ها در آن به خوبی استفاده شده است. تایپوگرافی متون به کار رفته نیز با همه سایت سازگاری داشته و احساس خوبی را ایجاد نموده است.

گروه هتل داری Preferred برند های مختلفی را در نقاط مختلف دنیا پوشش می دهد. همه اطلاعات این وب سایت را می توانید ببینید و از آن لذت ببرید.

در مقایسه با طراحی سایت سایر هتل ها این وبسایت کمی شلوغ به نظر می آید. با این وجود هنوز هم طراحی مینیمالیستی دارد. بخش پیشنهادات به طوری منظم در پایین و گوشه سایت قرار گرفته است.

این وب سایت پیچیدگی های جدیدی را به طراحی های سنتی وب سایت های هتل اضافه کرده است. البته ممکن است نمایشی مانند یک وب سایت لاکچری نداشته باشد ولی حس سرگرم کننده خوبی را برای مخاطبان ایجاد می کند.

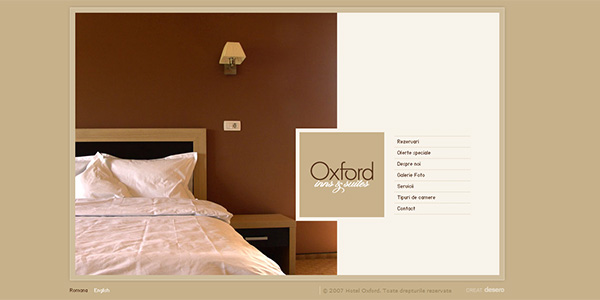
در حالی که بسیاری از وبسایت ها از تصاویر جذاب استفاده می کنند اما این سایت از رنگ های ساده بهره گرفته است. در این مورد از رنگ بژ برای ایجاد آرامش استفاده نموده است.

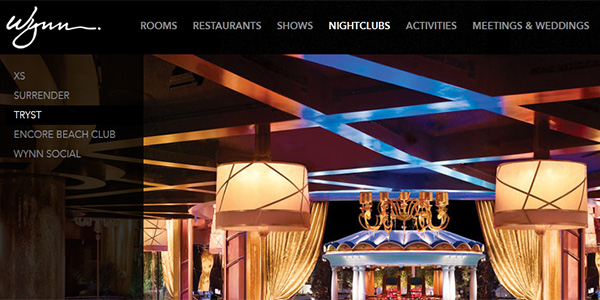
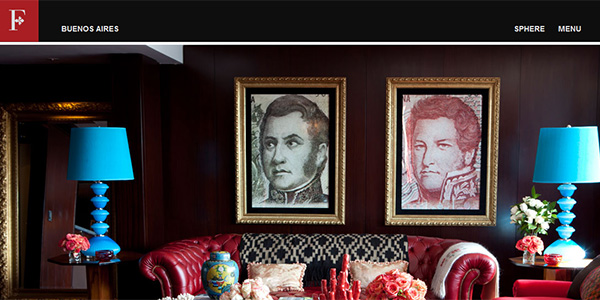
اینجا نه تنها یک وب سایت بلکه یک گالری هنری هم نمایش داده شده است. در این وب سایت کمتر از رنگ های سفید و کرم استفاده شده و با استفاده از رنگ های تیره فضای رمانتیکی را ایجاد کرده اند.

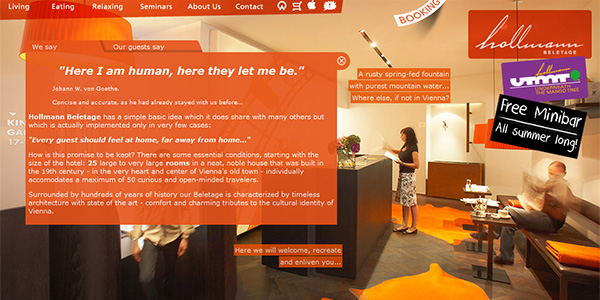
در این وب سایت نیز شاهد استفاده از رنگ های تیره هستیم. نکته جالب توجه این است که اتاق های هتل نمایش داده نشده اند بلکه کارکنان آن در یک نور روشن نشان داده شده اند.
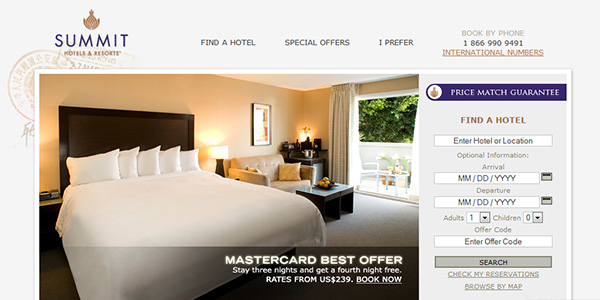
طراحی این سایت هتل شامل عکس هایی واضح و شفاف از هتل و محیط اطراف آن است. از رنگ های سیاه و سفید برای نمایش متون استفاده شده است. بازدیدکنندگان می توانند تصاویر هتل و محیط اطراف آن که گزینه های مهمی برای رزرو کردن محسوب می شوند را ببینند.

در این نمونه طراحی سایت هتل از ترکیب رنگ های سرد استفاده شده است. وجود عناصر جذاب و سرگرم کننده اکثریت محیط سایت را تحت تاثیر قرار داده است. همچنین گزینه هایی برای رزرو و مشاهده اتاق های هتل در بالای صفحه قرار دارد که کاربری سایت را بسیار مناسب کرده است.
نظر شما درباره طراحی این سایت ها چیست؟ بی صبرانه منتظر دریافت نقطه نظرات شما عزیزان هستم.
طراحی فروشگاه اینترنتی می تواند فرصت فوق العاده ای را برای افزایش درآمد شما ایجاد نماید. شروع یک کسب و کار اینترنتی می تواند سریع، آسان و تقریبا ارزان باشد. اما این را باید در نظر داشت که میانگین درصد شکست فروشگاه های اینترنتی 80 درصد می باشد که برخی تا 97 درصد هم تخمین زده اند. طراحی یک فروشگاه اینترنتی کار آسانی است اما با این میزان درصد شکست بالا می توان گفت که به موفقیت رسیدن در آن کار راحتی نیست.
اگر شما صاحب یک فروشگاه اینترنتی هستید یا قصد دارید آن را ایجاد کنید در این جا نکته های مهمی را برای موفقیت و کاهش خطر های شکست کسب و کار اینترنتی شما قرار داده ایم.
هنگام خرید به صورت اینترنتی، اغلب مشتریان قادر به لمس فیزیکی محصولات و بررسی آن ها نیستند. به همین جهت آن ها به تصاویر و توضیحاتی که فروشگاه شما ارائه داده است توجه می کنند. اگر تصاویر و توضیحات محصولات شما نامطلوب است، به احتمال زیاد مشتریان بسیاری را از دست خواهید داد.
همیشه تصاویری را ارائه دهید که محصولات شما را از جهات مختلف نمایش می دهند و از کیفیت کافی برخوردار هستند. همچنین اطمینان حاصل کنید که توضیحاتی که از محصول خود ارائه می دهید منحصر به فرد می باشد. همیشه بر روی قیمت تکیه نکنید و سعی کنید با استفاده از تصاویر و توضیحات مناسب نظر مخاطبان خود را جلب نمایید.
شاید از نظر شما این مسئله کوچکی به نظر بیاید اما عدم دسترسی مشتریان به اطلاعات تماس با فروشگاه اینترنتی مانع اصلی اعتماد آن ها به فروشگاه شما خواهد بود. قبل از انجام خرید آن ها به دنبال کسب این اطلاعات هستند زیرا آن ها گمان می کنند اگر بتوانند با شما تماس بگیرند، می توانند خرید خود را انجام دهند.
اگر شما از نمایش دادن اطلاعات تماس و موقعیت مکانی فروشگاه اینترنتی خودداری کنید، زمانی زیادی را باید برای کسب اعتماد مشتریان خود کنار بگذارید.
آمازون شرکت پیشگام در انجام پردازش های ساده و آسان است و روند کاری آن ها انقلابی در فروشگاه های اینترنتی به وجود آورد. استفاده از یک روند پرداخت پیچیده و گیج کننده سبب می شود که آن ها قبل از تمام شدن فرآیند خرید فروشگاه شما را ترک کنند.
ثبت نام برای پرداخت هزینه ها لازم نیست و اجازه دهید مشتری فرآیند خرید خود را تکمیل کند و اطلاعات خود را وارد کند. پس از تکمیل فرآیند خرید آن ها مجددا باز خواهند گشت.
این مورد یکی از بزرگ ترین اشتباهات است. هزینه های حمل و نقل باید در ابتدا و هنگام انتخاب حصول نمایش داده شود. پنهان کردن آن می تواند سبب خشم همیشگی مشتریان شما شود. بهتر است این اطلاعات را به طور دقیق به آن ها ارائه دهید. این کار از نظر فنی بسیار آسان است و هیچ دلیل برای خودداری از انجام ان وجود ندارد.
امروزه جامعه ما با سرعت بیشتری به سمت استفاده از تلفن های همراه پیش می رود. این موضوع درباره فروشگاه های اینترنتی اهمیت چند برابری ایجاد می کند. اگر فروشگاه اینترنتی شما به درستی برای نمایش در دستگاه های مختلف طراحی نشده باشد، تجربه کاربری بسیار سختی برای مخاطبان تلفن همراه ارائه خواهد شد. پس اطمینان حاصل کنید که وب سایت شما واکنش گرا طراحی شده است.
شما در فروشگاه اینترنتی خود باید مشخص کنید که چه کاری را باید مشتریان در فروشگاه شما انجام دهند. موفق ترین وب سایت های فروشگاهی مشخص می کنند که مشتریان دقیقا باید چه کاری را انجام دهند. هرگز مشتری را برای انتخاب گام بعدی رها نکنید. گام به گام آن ها را راهنمایی کنید و از عملکرد درست آن ها در وب سایت خود اطمینان حاصل کنید.
شما ممکن است یک فروشگاه اینترنتی حرفه ای داشته باشید که خدمات مناسبی را به مشتریان ارائه می هد. اما بدون ترافیک هدفمند شما نمیتوانید به نقاط مورد نظر خود برسید و یا شاید به اندازه کافی فروش نداشته باشید تا کسب و کار را حفظ کنید.
ایجاد شبکه های اجتماعی سبب افزایش ورودی های ارگانیک به وب سایت شما شده و تاثیر مثبتی در سئو وب سایت شما خواهد داشت.

سعی کنید مشتریان موثر و بالقوه فروشگاه اینترنتی خود را به کار بگرید. از طریق شبکه های اجتماعی از آن ها برای معرفی محصولات و خدمات خود استفاده کنید. مشتریان بالقوه شما از با ارزش ترین سرمایه های کسب و کار شما هستند، پس آن ها را نادیده نگیرید.
شما ممکن است هزینه های زیادی را برای بازاریابی اینترنتی و مدیریت شبکه های اجتماعی خود داشته باشید. با این حال اگر نتوانید مخاطبان خود را درست هدف قرار دهید، همه این کار ها بی فایده خواهد بود. برای انتخاب یک رویکرد مناسب نیاز به تحقیقات است. علاوه بر این بررسی و تست دائمی نیز نیاز است تا مشخص شود شما از بودجه خود به درستی استفاده می کنید.
قیمت گذاری یک فاکتور مهم در همه فروشگاه های اینترنتی به حساب می آید. با استفاده از فروشگاه های اینترنتی مردم می توانند قیمت های خود را در عرض چند ثانیه مقایسه کنند به جای آن ها به سراغ فروشگاه های فیزیکی بروند. اگر قیمت های شما خیلی پایین باشد مشتریان به کیفیت محصولات شما شک خواهند کرد و اگر قیمت های شما خیلی بالا باشد آن ها فکر می کنند که می خواهید سرشان را کلاه بگذارید.

یک فروشگاه اینترنتی برای رشد نیازمند زمان و صبر است. بسیاری از صاحبان کسب و کار های اینترنتی انتظار دارند وب سایتشان سریعا به فروش برسد. اما این طور نیست و ممکن است حتی ماه ها طول بکشد تا شما به یک درآمد کمی دست پیدا کنید.

یک فروشگاه کوچک لوازم ورزشی را در نظر بگرید. یکی از استراتژی هایی که می تواند سبب شکست این فروشگاه شود این است که تصمیم بگیرد یکباره به بزرگ ترین فروشگاه اینترنتی لوازم ورزشی در کشور تبدیل شود. این فروشگاه به احتمال زیاد در مدت زمان کوتاهی نابود خواهد شد.
شما باید از نقاط کوچک شروع کنید، صبر داشته باشید و به تریج فضای کسب و کار اینترنتی خود را گسترش دهید.
مدیریت مالی نادرست می تواند به سرعت به نابودی فروشگاه اینترنتی شما منجر شود. یک مثال در این زمینه شرکت Ecomom بود که در سال 2007 تاسیس شد و تا سال 2013 ورشکسته شد. این شرکت توانست 1 میلیون دلار بودجه کسب کند. متاسفانه، این شرکت دارای یک حسابدار نبود. در حالی که تراکنش های مالی به گونه ای بود که شرکت واقعا پول را از دست داد.
درسی که از این شرکت می توانیم بگریم این است که از تخصص های مدیریت مالی و حسابداری بهره بگرید، در غیر این صورت کار ها به درستی پیش نخواهند رفت.
حتی بهترین کسب و کار ها هم نمی توانند بر یک فروشگاه اینترنتی که بد طراحی شده است غلبه کند. یک سایت فروشگاهی حرفه ای باید بتواند امینت کاربران را حفظ کرده، کاربردی باشد، جستجوی مناسبی داشته باشد، واکنش گرا بوده و بارگذاری آن سریع باشد. وجود هر مشکلی در این موارد قابل قبول نیست.
طراحی فروشگاه اینترنتی یک راه عالی برای راه اندازی یک کسب و کار با کمترین هزینه ها است. با این حال اشتباهات ساده و در عین حال کشنده ای وجود دارد که نادیده گرفتن آن ها سبب نابودی کسب و کار شما خواهد شد. امیدوارم که به نکات بالا توجه کافی را داشته باشید و در راه اندازی فروشگاه اینترنتی خود موفق شوید.
منتظر شنیدن نقطه نظرات و پیشنهادات شما در بخش نظرات درباره این موضوع داغ هستم.
|
| |
| وب : | |
| پیام : | |
| 2+2=: | |
| (Refresh) | |
|
متن دلخواه شما
|
|